メルカリ 画像複数表示の折り返し
今日は画像の折り返しを実施しました。

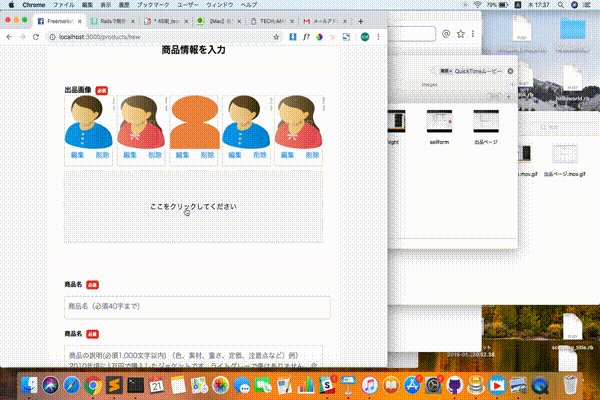
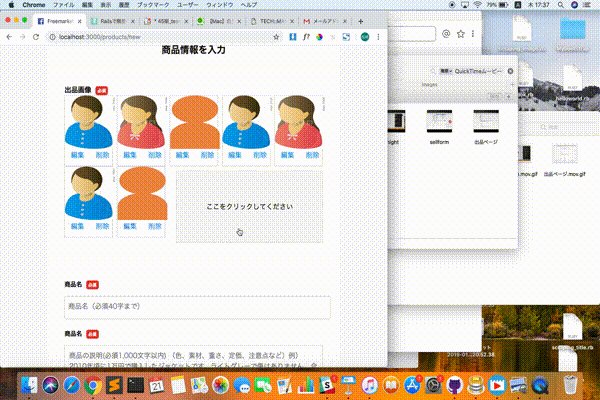
このように画像を表示時に6枚目から下の段に画像を表示させるためにCSSをあるメソッドを付け加えました。
flex-wrap :wrapというメソッドです。
これは表示させたい画像のクラスに付け加え、指定した幅を越えると次の段に表示するメソッドです。
実際のコードです。
これは.image_box_mainのなかにpreviewというクラスがあります。
previewに画像を表示させるため、親クラスの.image_box_mainの横幅の指定をすることで、その幅を越えるようであれば、折り返しをするようになってます。
これはdisplay:flexと平行して使うことができます。